티스토리에서 무료로 제공하는 기본 스킨 중에 오디세이(odyssey)를 사용하고 있습니다.
저처럼 오디세이(odyssey) 스킨을 사용하고 있는 분들 중에 썸네일이 잘리는 문제가 있다면 이 포스팅을 참고해 주세요.

오디세이 스킨에서 글을 작성할 때 썸네일을 1:1 정사각형 사진으로 설정했지만, 모바일과 pc 모두에서 사진 바깥쪽 부분이 모두 잘려서 일부만 보이는 문제가 있었습니다.
오늘 포스팅에서는 이 문제를 해결하는 방법을 다뤄보겠습니다.
우선 티스토리의 스킨편집 - html 편집 - css로 들어갑니다.
css로 들어가 아래쪽 부분 아무 데나 클릭한 후 ctrl+f를 눌러 검색하기를 활성화시켜 줍니다.
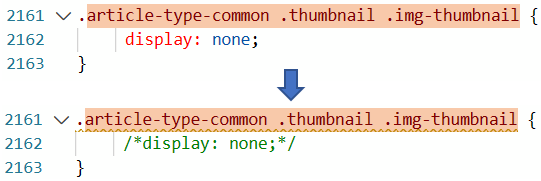
1. '.article-type-common .thumbnail .img-thumbnail' 검색해서 'display: none;' 주석 처리 하기
display: none 앞뒤로 /* */를 넣어주어 해당 부분을 주석처리 해줍니다.

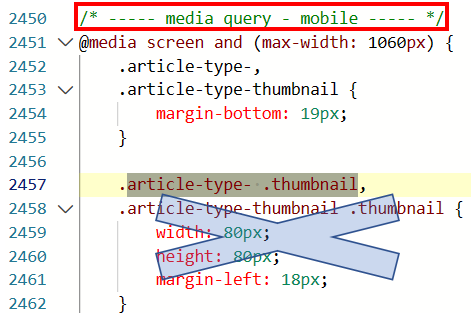
2. '.article-type- .thumbnail,' 검색 후 아래와 같이 수정하기
.article-type- .thumbnail을 검색하면 2개가 나오는데 mobile이 쓰여있는 아랫부분은 건들지 않습니다.

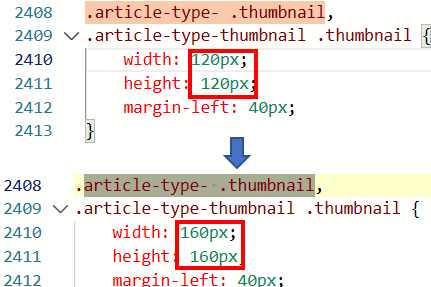
화면과 같이 mobile이 적힌 아랫부분은 수정하지 않고 그대로 두고, 첫 번째로 검색되어 나오는 부분을 아래와 같이 수정해 줍니다.
width, height: 120px → 160px

3. 마지막으로 맨 아래줄에 내려가 다음 코드를 추가
.link-article>.thumbnail{
background-image:none !important;
}
.img-thumbnail{
width:160px !important; height:160px !important; margin-left:20px;
}
@media (min-width:320px) and (max-width:1059px) {
.img-thumbnail {
width:100px !important; height:100px !important; margin-left:0px;
}
}
css에서 맨 아랫부분으로 내려가 코드를 추가하고 적용 버튼을 누릅니다.
그럼 아래와 같이 썸네일 크기가 조정되어 제대로 보이는 것을 확인할 수 있습니다.

썸네일 옆 부분의 텍스트 부분이 비어있어 사진이 조금 크게 느껴지는 것 같습니다.
이 여백을 수정하는 부분도 알려드리겠습니다.
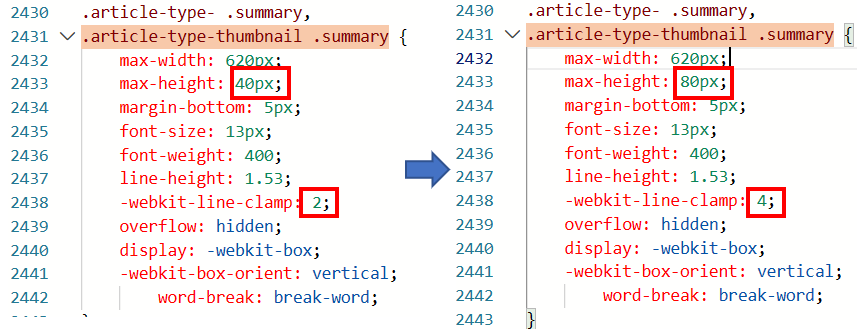
'.article-type-thumbnail .summary' 검색 후 아래와 같이 수치 변경
해당 코드도 검색하면 2개가 나오는데, 이것도 mobile이 적힌 아래 부분은 그대로 둡니다.
아래 사진에서 표기한 2 부분의 수치를 수정해 줍니다.

max-height: 40px → 80px
-webkit-line-clamp: 2 → 4
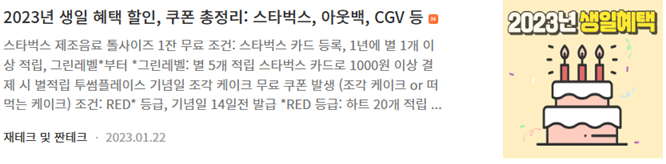
이 부분까지 수정해 주면 아래의 화면과 같이 여백이 사라진 것을 확인할 수 있습니다.

'효랑이 일상 > 공부공부' 카테고리의 다른 글
| 챗GPT로 블로그 포스팅 가능할까 (feat. 챗GPT 사용법) (28) | 2023.02.16 |
|---|---|
| [얼룩소 alookso] 글쓰기 부업 재테크 커뮤니티 (10) | 2023.01.29 |
| 초보자를 위한 티스토리 애드센스 승인 후 광고 설정하는 방법, 자동광고 (3) | 2023.01.09 |
| 구글 애드센스 “사이트가 다운되었거나 사용할 수 없음” 해결, 승인 후기 (7) | 2023.01.09 |
| 티스토리 블로그 움짤 gif 넣기(구글드라이브로 대용량도 가능) (0) | 2022.12.29 |




댓글