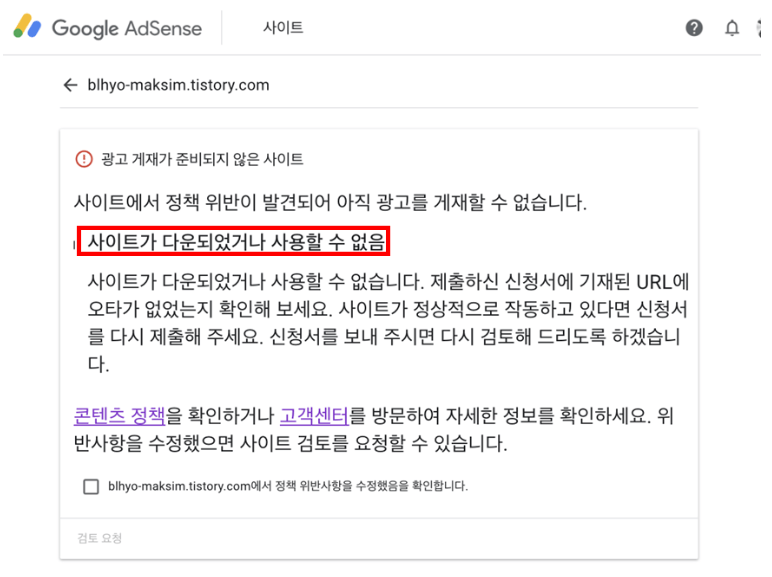
2022년 7월에 처음 애드센스에 등록해서 승인을 받는 데까지 5개월이 걸렸습니다. “사이트가 다운되었거나 사용할 수 없음”으로 수십 번 거절되었는데 드디어 승인이 났습니다.

다른 분들을 보니 5 ~ 6번 만에 승인을 받았다고 하시는데 저는 20번 넘게 거절이 되어 중간에 포기할까 생각도 많이 했었지만 꾸준히 글을 작성하다 보면 어느 순간 승인이 되는 것 같습니다.

저는 블로그 발행 글이 80개정도 쌓였을 때 승인 메일을 받았습니다.
참고로 저는 블로그 html에 구글 애드센스와 구글 서치콘솔, 네이버 웹마스터도구 코드를 모두 입력해둔 상태로 신청했습니다.
거절받는 동안 제가 수정한 내용들 알려드리겠습니다.
1. 카테고리 정리
2. html 코드 위치 변경
3. robot.txt 확인
4. 서치 콘솔에서 색인 생성
여러 가지를 수정해본 결과 제 개인적인 생각으로는 4번이 해결방법이었던 것 같습니다. 1 ~ 3번을 수정하면서 꾸준히 애드 센스를 신청했지만 거절당했습니다. 마지막으로 아무런 변경 사항 없이 4번의 색인 생성 요청을 하면서 애드센스를 신청했었는데 네 번 정도 거절받은 이후 승인이 되었습니다.
그러니 꾸준히 블로그 글을 올리면서 구글서치콘솔에서 색인 생성을 요청하면 애드고시라고도 불리는 심사를 통과할 수 있을 것 같습니다.
1. 카테고리 정리
게시글이 없거나 1 ~ 2개로 적은 카테고리는 삭제했습니다.
광고 개제가 가능한지에 대해 구글 로봇이 검토하는데, 카테고리가 너무 많으면 오류가 있을 수 있다는 글을 본 적이 있습니다. 그래서 카테고리의 개수를 줄여줬습니다.
애드센스를 승인 받은 이후에 카테고리를 늘려주면 되기 때문에 처음에 시작할 땐 1~2개의 카테고리로 시작하는 것을 추천드립니다.
2. html 코드 위치 변경
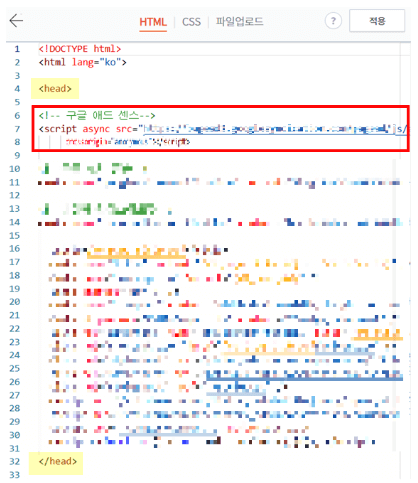
애드센스 홈페이지에서 티스토리 사이트를 등록하면서 받은 코드를 블로그에 삽입해주어야 합니다. 이 때 주의할 점은 <head>와 </head> 사이에 코드를 적용시켜주어야 합니다.
저는 이 코드의 위치를 계속 바꿔주면서 애드센스 검토 요청을 해봤습니다.
방법:
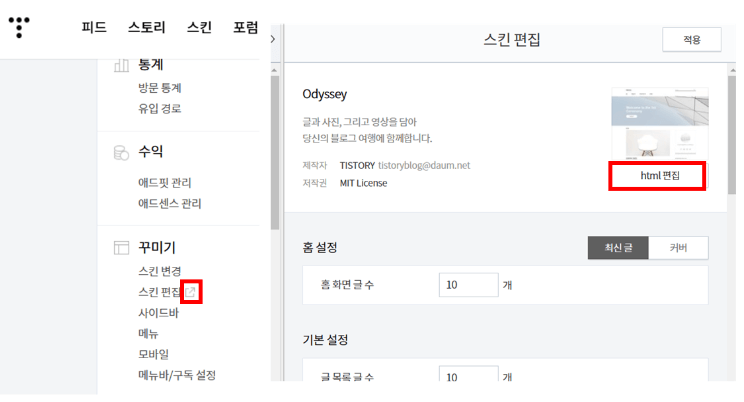
- 티스토리의 '블로그 관리 - 스킨편집 - html편집'
- <head> 바로 아래에 html 코드 삽입

코드를 </head> 바로 윗 줄에 입력했다가 <head> 바로 밑으로 위치를 변경해보기도 했는데, 이 코드의 위치는 중요하지 않은 것 같습니다. 이 코드 위치만 변경하면서 애드센스 검토 요청을 거의 10번 가까이했지만 계속 거절되었습니다.

위 사진에서 <!-- 구글 애드 센스-->는 구분을 편하게 하기 위해 제가 임의로 넣은 코드입니다. 여러 html코드를 넣다보니 해당 html 코드가 어떤 걸 의미하는지 나중에 되면 헷갈릴 거 같아 구분하기 위해 넣었습니다.
3. robot.txt 확인 및 추가
구글링을 해본 결과, "사이트가 다운되었거나 사용할 수 없음"으로 거절되는 것은 robots.txt가 허용되어 있지 않은 경우에 생길 수 있는 오류라고 합니다. robots.txt가 잘 적용되고 있는지 확인하고 잘 작동하도록 수정하는 방법까지 알려드리겠습니다.
1) '네이버 서치어드바이저 - 웹마스터'에 접속하여 '간단 체크' 탭으로 이동합니다.
https://searchadvisor.naver.com/

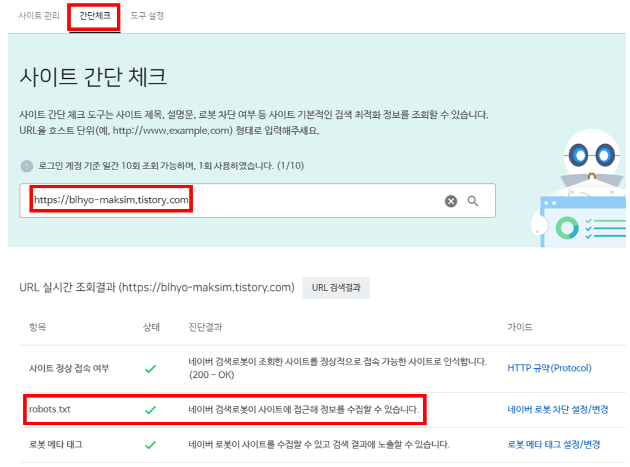
'간단체크' 탭을 눌러 티스토리 블로그 url을 입력해 검색합니다.
robots.txt 상태가 녹색이라면, 정상 작동하고 있으므로 따로 수정해주지 않아도 되고 노란색 물음표 표시가 나오고, "네이버 로봇이 존재하지 않습니다"라는 문구가 나온다면, 수정해주어야 한다고 합니다.

저는 정상 작동하는 것으로 나왔지만 절박한 심정이었기에 robots.txt를 추가로 등록해 주었습니다.
2) "robots.txt" 파일을 다운 받아 블로그에 추가해 줍니다.
아래에 있는 파일을 다운로드하셔서 티스토리 블로그에 추가해주시면 됩니다.
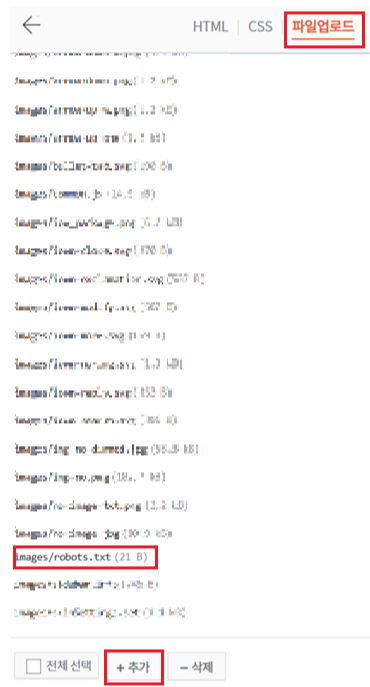
파일을 다운로드하셔서 티스토리의 스킨편집 - html편집 - 파일업로드 부분에 추가합니다.

4. 서치 콘솔에서 색인 생성 요청
구글서치콘솔에서 "페이지"를 들어가 색인이 생성되지 않은 페이지들을 url 검사를 해보고 색인 생성 요청을 했습니다.
10월에 카카오데이터 센터에 문제가 발생하면서 이때 페이지 색인이 생성되지 않는 글들이 많아 거의 50개까지 늘었었습니다. 가만히 내버려두면 알아서 해결되는 경우도 있지만 이렇게 수동으로 요청을 하면 더 빠르게 해결할 수 있다고 합니다.
저는 페이지 색인이 생성되지 않는 이유와 무관하게 모두 색인 생성 요청을 했습니다. "실제 URL 테스트"와 "색인 생성 요청"까지 하면 됩니다. 색인 생성 요청을 하고 1주일 정도 지나니까 오류가 났던 페이지의 개수가 현저하게 줄었고, 이후에 애드센스 승인까지 받았습니다.
"사이트가 다운되었거나 사용할 수 없음"에 대해서 해결하신 분에 대한 후기가 많이 없어서 거절을 받는 동안 정말 포기하고 싶은 마음이 시도 때도 없이 들었습니다. 다음 서버가 불안정해서 거절이 되는 경우도 많다고 하니, 포기하지 말고 꾸준히 블로그 글을 작성하면서 구글서치콘솔에서 페이지 색인 생성 요청을 하는 것이 답인 것 같습니다.
'효랑이 일상 > 공부공부' 카테고리의 다른 글
| 티스토리 오디세이(odyssey) 썸네일 정사각형 크기, 여백 조절하는 방법 (26) | 2023.01.23 |
|---|---|
| 초보자를 위한 티스토리 애드센스 승인 후 광고 설정하는 방법, 자동광고 (3) | 2023.01.09 |
| 티스토리 블로그 움짤 gif 넣기(구글드라이브로 대용량도 가능) (0) | 2022.12.29 |
| [구글 애드센스로 돈 벌기] 티스토리 블로그 유입량 늘리기 프로젝트 (6) | 2022.11.21 |
| [나는 아끼는 대신 더 벌기로 했다] 키워드 선정 및 활용 방법 (0) | 2022.11.05 |




댓글